by jcr
Exercício Nº1: Movimento simples

Fig.1: O Gato
Vamos começar com um pequeno exercício de movimento.
Neste exercício vais usar os seguintes comandos:

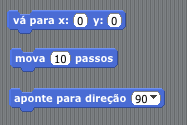
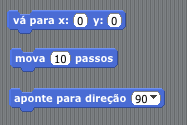
Fig.2: Exercício 1: comandos
- Seleciona um sprite (o gato é o que vem por omissão);
- Agora programa-o para se movimentar na direção correspondente à seta do teclado que
é premida (seta esquerda e seta direita, vamos usar apenas movimento horizontal);
- Em cada movimentação do gato, fá-lo mudar de traje 2 vezes para simular o movimento
de andar.
Exercício Nº2: Movimento contínuo atrás do rato

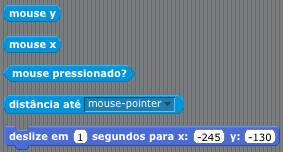
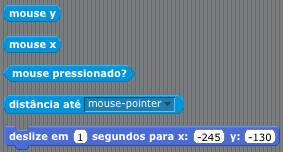
Fig.3: Comandos que poderás utilizar
Este é mais um pequeno problema que poderá servir mais tarde para ser incorporado
num projecto maior.
Não é necessário criar nenhum cenário, apenas precisarás de um sprite. Usa um à tua
escolha.
Tenta realizar as seguintes alíneas:
- Tenta fazer com que o sprite siga o rato (sempre que o botão deste é premido o sprite
desloca-se para essa posição);
- Cria uma variável distância que vai sendo incrementada com o valor da distância percorrida
pelo sprite (assume o pixel como a unidade de medida, usa o
teorema de Pitágoras para a fórmula da distância ou o sensor que calcula a distância);
- Introduz mais realismo: o tempo de deslocação do sprite varia consoante a distância
ao ponto de destino.
Exercício Nº3: Jogo de Condução

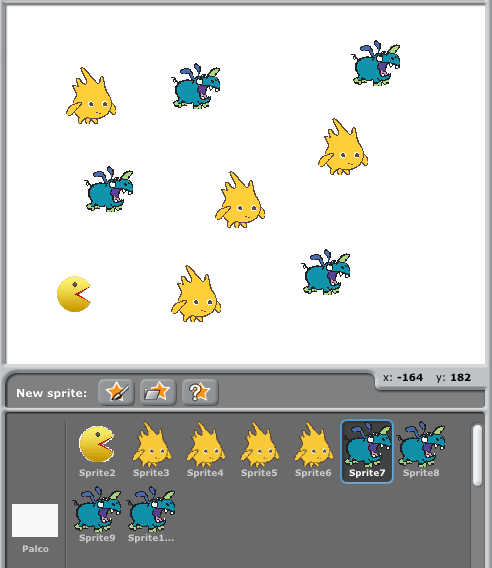
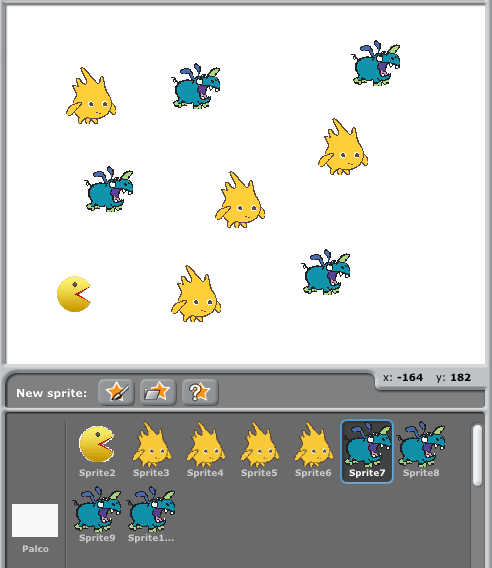
Fig.4: Um possível cenário
A ideia deste exercício é implementares um jogo de condução por entre obstáculos que
poderão ser imóveis ou móveis.
Tenta realizar as seguintes alíneas:
- Seleciona/cria um sprite para o teu jogo;
- Coloca-o em movimento contínuo fazendo com que seja reativo às setas do teclado para
mudar de direção;
- Cria um conjunto de sprites "bons" e um conjunto de sprites "maus" (10 em cada conjunto);
- Faz com que apareçam em posições aleatórias do monitor;
- Quando o teu sprite tocar num sprite "bom" ganha 1 ponto e o sprite bom desaparece;
- Se tocar num sprite "mau" perde 1 ponto e o sprite mau desaparece;
- Faz com que os sprites bons e maus mudem de posição de x em x segundos;
- O jogo deverá terminar quando: a pontuação tiver atingido -3 ou 10 ou ainda se o utilizador
carregar na tecla "P";
- Acrescenta som: um agradável para quando o teu sprite captura um dos bons e um mais
desagradável quando captura um dos maus;
- Sabendo que as variáveis preservam os seus valores entre as execuções do programa,
pensa como poderias implementar uma lista de pontuações obtidas:
pretende-se guardar o nome do jogador, a data e a pontuação obtida.
Exercício Nº4: Bola à solta

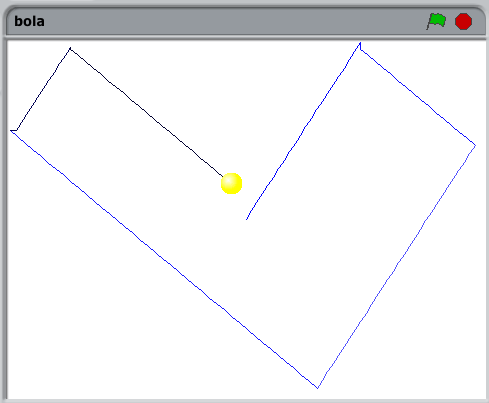
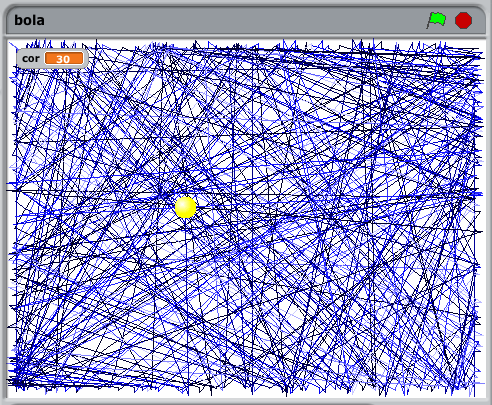
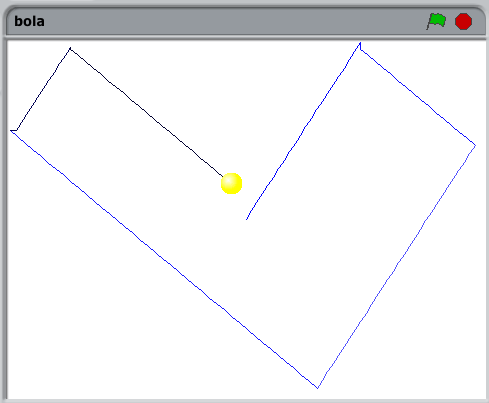
Fig.5: A bola em ação
Neste jogo, vais colocar uma bola à solta no monitor. À medida que se vai deslocando
vai desenhando uma linha cuja cor vai mudando também.
- Cria a tua bola (usa o editor de sprites);
- Coloca a tua bola em movimento contínuo (de início numa direção aleatória);
- Acrescenta o traço (a bola passa a traçar uma linha por onde passa);
- Sempre que a bola toca numa das bordas muda de direção e a cor da linha deve mudar
também para um valor aleatório;
- Faz tocar um som cada vez que a bola tocar na borda.
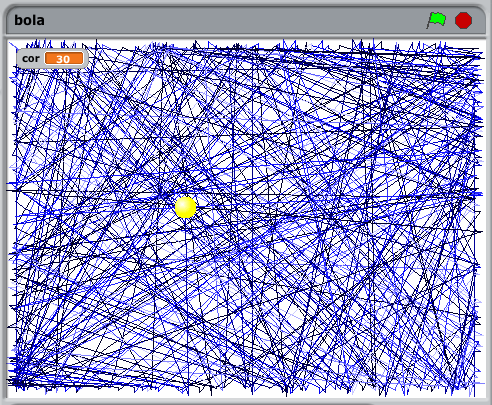
Com um bocado de "sorte" conseguirás obter um bom "tapete"!

Fig.6: O tapete final